THE THOR(ザ・トール)には目次の機能があるので便利なのですが、THE THOR(ザ・トール)を使っていると「もう少し何とかならないかな?」と思うことがでてきます。
その一つがTHE THOR(ザ・トール)標準の目次の最大の欠点は、「(追従)サイドバーに目次を表示できない」ということです。
この記事では、THE THOR(ザ・トール)の追従サイドバーに目次を表示させる設定を紹介しています。
この記事の目次
THE THOR(ザ・トール)のサイドバーに目次を表示するために必要なこと
THE THOR(ザ・トール) の目次機能は便利でいいのですが、最近長い記事を書くことが多くなってきたので、追従サイドバーにも目次を表示させたくなりました。
最初はTHE THOR(ザ・トール)の目次機能で出来ないかと思ったのですが、調べてみるとTHE THOR(ザ・トール)の目次機能にはサイドバーに表示できる機能は無いことがわかりました。
目次のプラグインを使えばサイドバーに表示出来ることがわかりました。
しかし、目次のプラグインを使ったところ、記事に表示される目次のデザインが崩れているし、サイドバーのデザインもイマイチでしたので、CSSでもくじの装飾を整えました。
またこのサイトでは必要無かったですが、トップページにも目次が表示されてしまう場合には追加のプラグインが必要になります。
- 目次プラグインの導入
- CSSでの目次装飾
- トップページに表示させないプラグインの導入(必要に応じて)
それでは次から一つずつ説明していきます。
THE THOR(ザ・トール)のサイドバーで目次を表示するためのプラグイン
目次表示のプラグインとしては、「Table of Contents Plus(TOC+)」又は「Easy Table of Contents」を導入します。
両方使ってみましたが、私の環境では「Easy Table of Contents」では、サイドバーのタイトル表示がずれてしまいました。CSSを調整してみましたが、うまくいかなかったです。
「Table of Contents Plus(TOC+)」では、サイドバーの表示ずれもありませんでした。
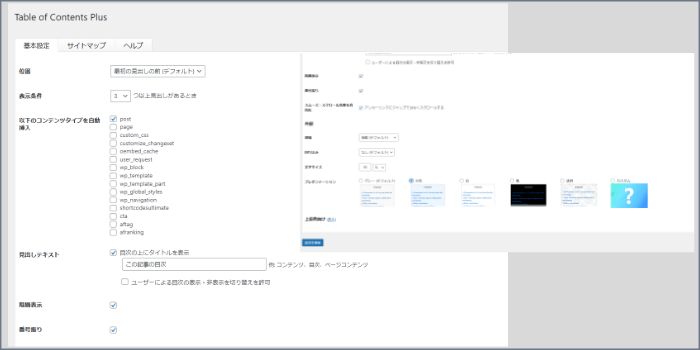
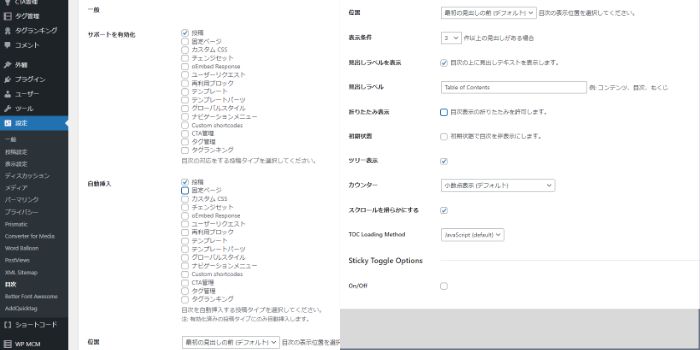
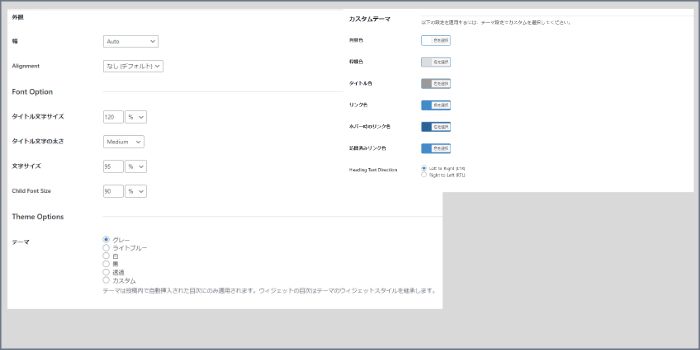
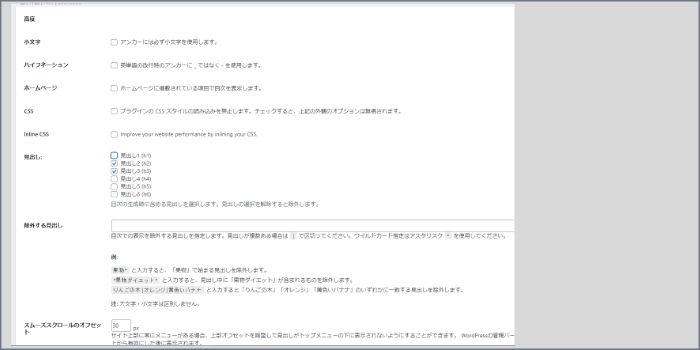
Table of Contents Plus(TOC+)の設定

Table of Contents Plus(TOC+)はこの様に設定します。
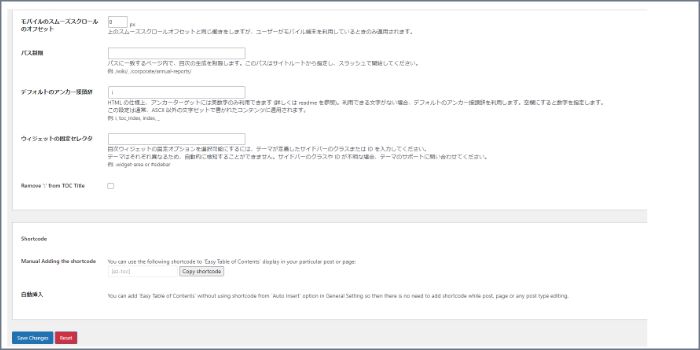
Easy Table of Contentsの設定

- サポートを有効化:「投稿」にチェック
- 自動挿入:「投稿」にチェック
- 位置:デフォルトのまま
- 表示条件:3を設定(好みでOK)
- 見出しラベルを表示:THE THORでは反映されないので空欄でOK
- 見出しラベル:空欄でOK
- 折りたたみ表示:チェックを外す
- 初期状態:チェックを外す
- ツリー表示:チェックを入れる
- カウンター:デフォルトのまま
- スクロールを滑らかにする:チェックを入れる

- 幅:Auto
- カスタム幅:デフォルトのまま
- 回り込み:なし
- タイトル文字サイズ:120%
- タイトル文字の太さ:Medium
- 文字サイズ:95%
- テーマ:好きなテーマを選ぶ

- 小文字:チェックを外す
- ハイフネーション:チェックを外す
- ホームページ:チェックを外す
- CSS:チェックを外す(重要!)
- 見出し:h2とh3にチェックを入れる

チェックが終わったら最後に「保存」します。

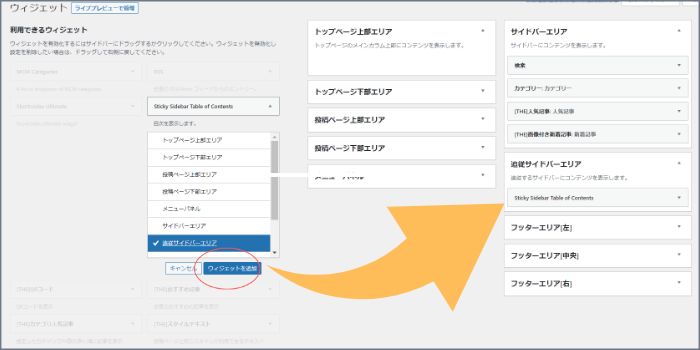
追従サイドバーエリアに「Sticky Sidebar Table of Contents(Easy Table of Contents)」を設定します。
THE THOR(ザ・トール)の目次表示の装飾のための追加CSS
Table of Contents Plus(TOC+)のCSS設定

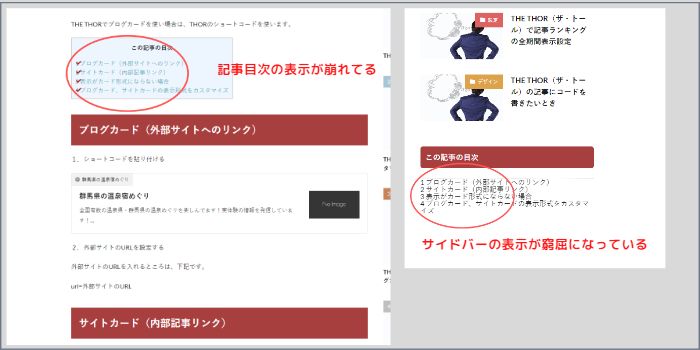
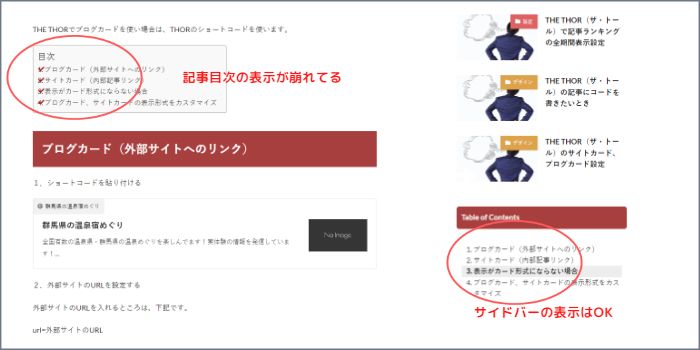
投稿記事の目次の表示がこの様に崩れています。サイドバーも行間が詰まって見ずらいので、CSSで修正します。
/*****************************
** ■TOC+目次カスタマイズ Table of Contents Plus
*****************************/
/*.toc_widget_list,*/
#toc_container {
display: block;
border: 2px solid #ff75a7!important; /*枠線設定*/
font-size: 14px; /*フォントサイズ*/
padding: 0.5em 1.5em 1.2em 1.5em;
margin-top: 4em; /*目次上マージン*/
margin-bottom: 4em; /*目次下マージン*/
margin-right: 8%; /*目次右マージン*/
margin-left: 8%; /*目次左マージン*/
border-radius: 10px;/*角丸コーナー*/
background:linear-gradient(160deg, #ffddee, #fff)!important; /*グラデーション化*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
.toc_title {
font-size: 130%;
}
.toc_widget_list {
display: block;
font-size: 14px; /*フォントサイズ*/
}
.toc_widget_list a,
#toc_container a { /*目次メニュー*/
padding: 3px 6px 0 6px;
border-bottom: 1px dotted #ff75a7; /*h2のアンダーラインの太さとカラー*/
line-height: 24px!important; /*行の高さ指定*/
}
.toc_widget_list ul > li::before,
#toc_container ul > li::before {
display: none!important;
}
.toc_widget_list li a:hover,
#toc_container li a:hover {
text-decoration:none; /*装飾無し*/
}
.toc_widget_list ul.toc_list>li>a, .toc_widget_list ol.toc_list>li>a,
#toc_container ul.toc_list>li>a, #toc_container ol.toc_list>li>a {
display: block;
font-size: 14px; /*フォントサイズ*/
font-weight: bold;
padding-top: 4px;
padding-bottom: 1px;
}
#toc_container li a {
display: block;
}
.toc_list li {
font-size: 15px; /*フォントサイズ*/
font-weight: 700; /*文字強調*/
}
.toc_list > li li {
font-size: 14px; /*フォントサイズ*/
font-weight: 700; /*文字強調*/
}
.toc_widget_list li::marker,
#toc_container li::marker {
color:#000;
}
.toc_widget_list li:hover::marker,
#toc_container li:hover::marker {
color:#0000FF;
font-style: oblique;
}
.toc_number {
font-size: 120%;
font-weight: 700; /*フォント強調*/
}
.toc_number:after {
content: "\00a0";
}
#toc_container li, #toc_container ul {
color: #191919!important;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.widget.widget-side.toc_widget {
display: none!important; /*スマホ非表示*/
}
}
/*****************************
** ■TOC+目次ホバーエフェクト化のカスタマイズ
*****************************/
#toc_container li a { /*ホバーエフェクト化*/
position: relative;
}
#toc_container li a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -1px;
left: 0;
display: block;
content: "";
width: 100%;
height: 2px;
background: #cc0033;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.5s;
border-radius: 2px;/*角丸コーナー*/
}
#toc_container li a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.5s;
}
/*****************************
** ■TOC+目次サイドバーエリアのカスタマイズ
*****************************/
.toc_widget_list.no_bullets li a {
display: block;
}
.toc_widget_list.no_bullets {
font-size: 13px;
font-weight: 700; /*フォント強調*/
background-color: #fff;
padding: 12px 8px 20px 8px;
border: 1px solid #ff75a7!important; /*枠線*/
border-radius: 4px;/*角丸コーナー*/
}
.toc_widget_list.no_bullets li a:hover {
color: #bf0042;
}
.l-sidebar.u-borderfix .toc_widget_list.no_bullets ul li a:before {
content: "\3000";
}
/*****************************
** ■TOC+目次サイドバーエリアホバーエフェクト化のカスタマイズ
*****************************/
.toc_widget_list.no_bullets li a { /*ホバーエフェクト化*/
position: relative;
}
.toc_widget_list.no_bullets li a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -1px;
left: 0;
display: block;
content: "";
width: 100%;
height: 2px;
background: #cc0033;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.5s;
border-radius: 2px;/*角丸コーナー*/
}
.toc_widget_list.no_bullets li a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.5s;
}
a0";
}
#toc_container li, #toc_container ul {
color: #191919!important;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.widget.widget-side.toc_widget {
display: none!important; /*スマホ非表示*/
}
}このCSSでは表示を修正するだけでなく、おしゃれな背景と枠線も追加しました。

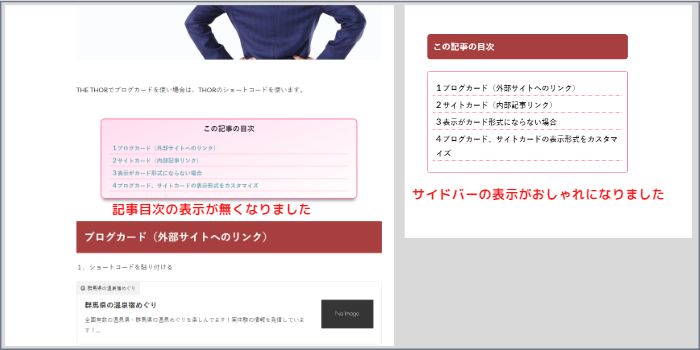
CSSの修正で目次の表示がこの様に修正されました。
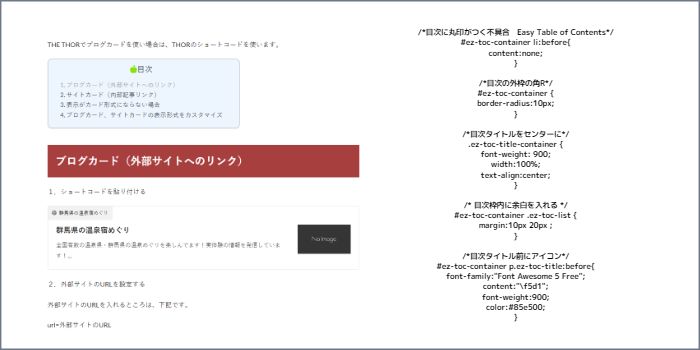
Easy Table of ContentsのCSS設定

Easy Table of Contentsの表示が乱れています。サイドバーの表示はOKですが、記事内の目次の表示が崩れていますのでCSSで修正します。
/*目次の外枠の角R*/
#ez-toc-container {
border-radius:10px;
}
/*目次タイトルをセンターに*/
.ez-toc-title-container {
font-weight: 900;
width:100%;
text-align:center;
}
/* 目次枠内に余白を入れる */
#ez-toc-container .ez-toc-list {
margin:10px 20px ;
}
/*目次タイトル前にアイコン*/
#ez-toc-container p.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"\f5d1";
font-weight:900;
color:#85e500;
}
記事内の目次の表示乱れが修正されました。
トップページにも目次が表示された時に必要なプラグイン
このサイトでは現象がが発生しませんでしたが、万一トップページにもサイドバーの目次が表示された時は、プラグイン「 Widget Logic 」を使います。
このプラグインは有効化するだけでOKです。
非表示の設定は追従サイドバーの目次ウィジェット画面にて、下記を入力します。
!is_home()
!wp_is_mobile()これでトップページには表示されなくなります。
