THE THOR (トール)の記事にコードをそのまま書きたいときは、テキストモードにて
書きたいコードとすればいいのですが、見た目がダサいです。
この記事の目次
プラグイン「Prismatic」を使う
見た目をよくするためにはプラグインを使います。
コードを追加するプラグインとして「Prismatic」をインストールして、有効化します。
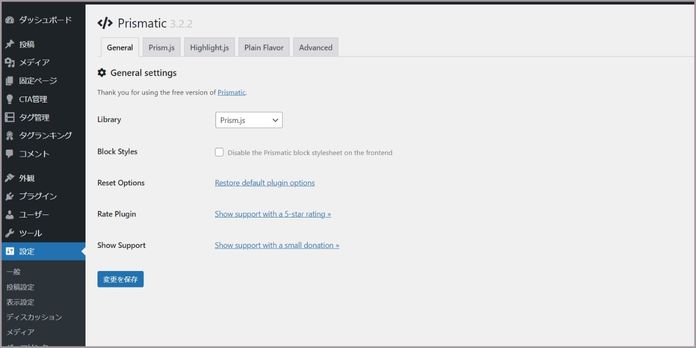
「Prismatic」の設定で 下記に設定します。
General > Library > Prism.js

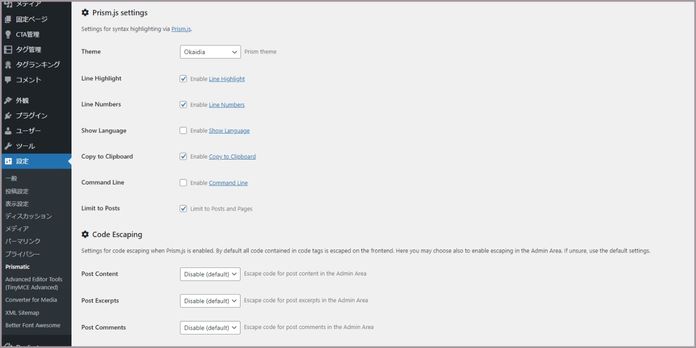
Prism.js > Thema > Okaidia
Prism.js > LineHighlight > チェック
Prism.js > LineNumbers > チェック
Prism.js > Copy to Clipboad > チェック
Prism.js > Limit to Posts > チェック

プラグイン「Prismatic」の見た目を設定する
プラグインの設定をおこなっただけではまだデザインが崩れていますので、下記のCSSを追加CSSに追加します。
追加CSSに追加するコード
/*Prismaticによるコードハイライトの見た目正常化*/
.content pre {
background-color: #272822;
border-left: none;
}これで見た目がカッコよくなります。
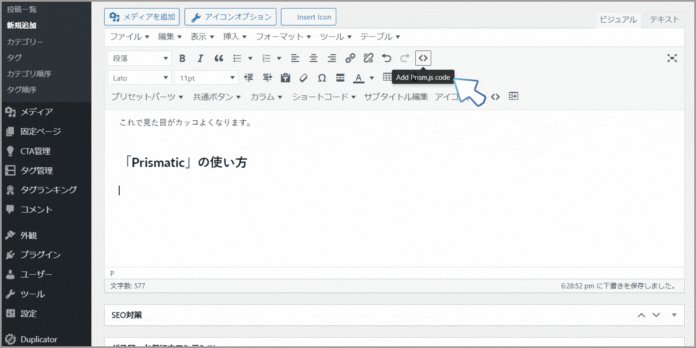
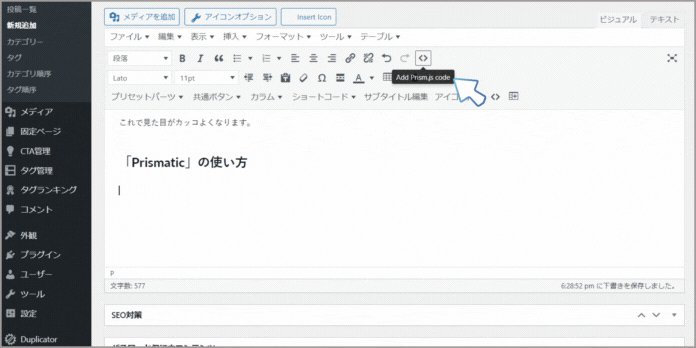
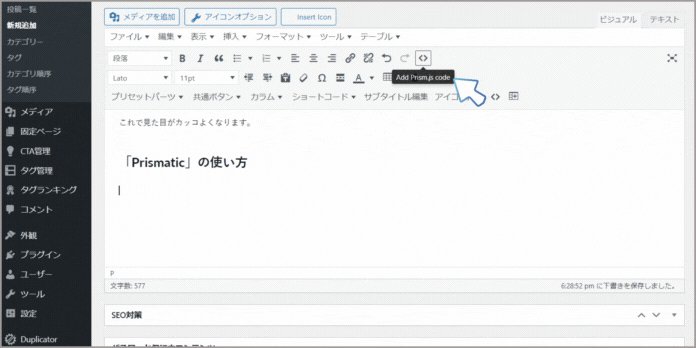
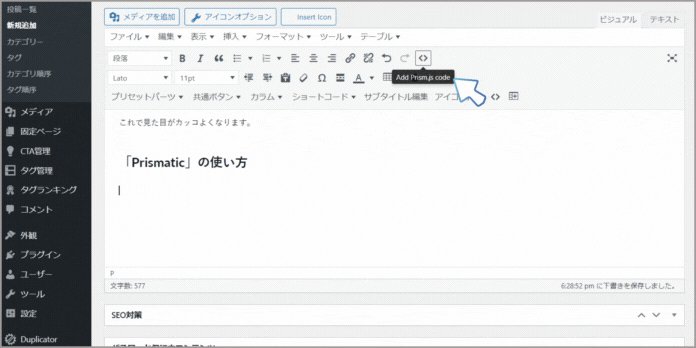
「Prismatic」の使い方

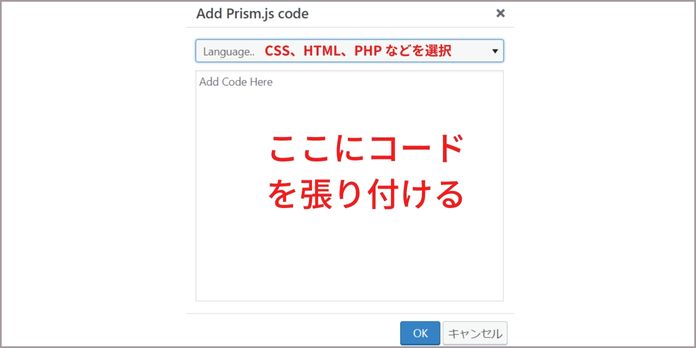
「Prismatic」を使うときは、ビジュアルエディターの「<>」をクリックして、入力するプログラミング言語を選択し、ボックスにコードを入力してからOKを押します。

これでTHORの記事にかっこいいコードを記載することが出来ます。
